How to send responsive Emails using MJML in Rails?
Recently we faced an issue with rendering html email template in yahoo mail. The template is perfectly rendering in gmail but not in yahoo and outlook. After stumbling for a while I learned that every email client handles HTML temple differently. They have their own set of rules to render html emails which makes developer’s life miserable.
Here comes the MJML for rescue.
MJML is a markup language designed to reduce the pain of coding a responsive email. MJML’s objective is to simplify the way people design responsive emails and open-source engine takes care of translating the MJML into responsive HTML.
Get your speed and productivity boosted with MJML’s semantic syntax. Say goodbye to endless HTML table nesting or email client specific CSS. MJML has many layouts and Components.
Let’s get started then,
Installation
Requirements
- Node >= 4.2.x
If you don’t have configured nvm or npm installed it first.
Create Rails app and Configure MJML
Create new Rails app
$ rails new MJML-send-mail $ cd MJML-send-mail
Install MJML
$ nvm install 5.0 $ npm install mjml@^2.0
if you already use some Node.js modules, you could also just add it to your package.json file:
$ npm install - save mjml
Generate controller
$ rails g controller home index
Add gem ‘mjml-rails’ to Gemfile
‘mjml-rails’ allows you to render HTML e-mails from an MJML template.
gem 'mjml-rails'
and bundle from the command line
$ bundle
Configure development.rb
for sending emails, add following configurations (replace your own settins where applicable)
config.action_mailer.perform_deliveries = true
config.action_mailer.raise_delivery_errors = true
config.action_mailer.default_url_options={:host=>'localhost:3000'}
config.action_mailer.delivery_method = :smtp
config.action_mailer.smtp_settings = {
address: "smtp.gmail.com",
port: 587,
domain:"XXXXX.com",
user_name: ENV['USER_NAME'],
password: ENV['PASSWORD'],
authentication:"plain",
enable_starttls_auto: true
}
Generate Mailer for sending emails from your app
$ rails g mailer UserMailer send_email
If layouts already created mailer.mjml file by rails then just remove it because mjml use HTML format so mjml not directly found html syntax.
Add below snippet to UserMailer.rb
def send_email(email) @email = email mail(to: @email, subject:'Welcome!') do |format| format.text format.mjml end end
Design the email template
After all, the most interesting part is designing your template
By default, rails create mailer view as .html.erb file we have to change extension to .mjml and design your template here.
<mjml> lt;mj-body> <mj-container> <mj-section> <mj-column> <mj-text font-size="30px" color="#595959"> Hello... </mj-text> <mj-divider border-color="#F45E43"></mj-divider> <mj-spacer height="20px" /> <%= render :partial => 'info', :formats => [:html] %> </mj-column> </mj-section>
<mj-section> <mj-column> <mj-image width="600" src="xxxx" /> </mj-column> </mj-section> <mj-section background-color="#fff"> <mj-column> <mj-social display="facebook instagram twitter" font-size="0" icon-size="16px" padding="0" facebook-href="#" instagram-href="#" twitter-href="#"/> </mj-column> </mj-section> </mj-container> </mj-body> </mjml>
We can also use partial to reuse a template like header / footer of the email.
so, let’s create a partial to views/user_mailer/_info.mjml
<mj-text>This is <%= @email %></mj-text>
Now let’s test the whole setup using rails console.
UserMailer.send_email('test@test.com').deliver
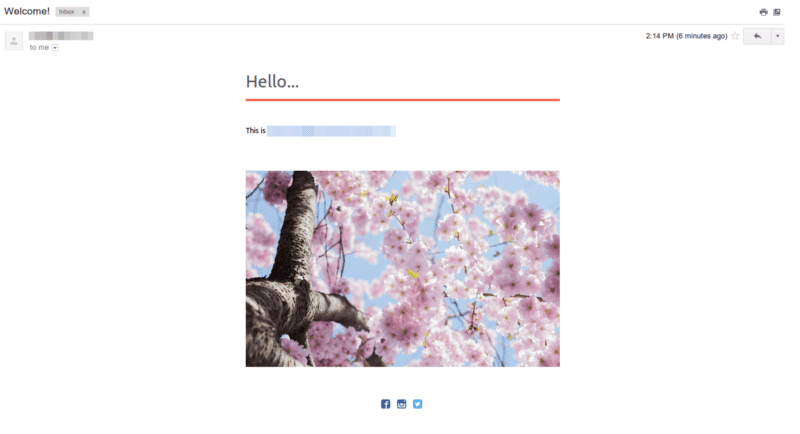
Check your inbox where you sent the email. Try sending email to different mail service provider and check if you get the same email template. Here is what I see using above template.

Hope you Liked!
At BoTree Technologies, we build enterprise applications with our RoR team of 25+ engineers.
We also specialize in Python, RPA, AI, Django, JavaScript and ReactJS.