
How to Add Material UI to your Rails + React App
My last blog React + Rails + Webpacker demonstrated how to add ReactJS to your Rails project using webpacker. Now the question was which UI library to use with React JS.

Rails + React + Material UI
Research.
Found following libraries available as of now:
Material UI (Over 36K stars).
Ant Design (Over 28K stars).
ant-design/ant-design
ant-design? A UI Design Language github.com
React Bootstrap (Over 13K stars).
react-bootstrap/react-bootstrap react-bootstrap – Bootstrap 3 components built with React github.com
React Toolbox (Over 7K stars).
Belle UI (Over 2K stars).
nikgraf/belle belle – Configurable React Components with great UX github.com
Looking at the popularity of Material UI decided to integrate it. This library has React components that implement Google’s Material Design. Also, recently the Material UI version 1 was released. So decided to go with it.

Good Decision
Yes Thor it is 😉
Following are some useful links for the UI library.
Documentation: https://material-ui.com/
Example Projects: https://material-ui.com/getting-started/example-projects/
Simple Button Demo: https://codesandbox.io/s/4j7m47vlm4
Assuming you have completed Rails + React + Webpacker tutorial. If not then clone the source code from rails-react-webpacker.
Implementation.
Now let’s get to our rails app directory. The latest version is v1.0.0.
$ yarn add @material-ui/core
$ yarn add @material-ui/icons // To add material icons too
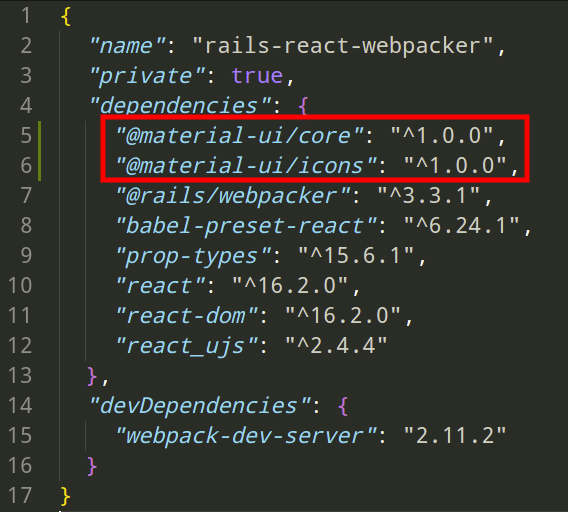
This will add material-ui to package.json file. See attached.

material-ui in package.json
Now can start using all the material-ui components just by importing them. Let’s use some of the components.
Let’s create a new component at in our rails project at:
app/javascript/components/MaterialComponentList.js. For demo purpose, we will just include AppBar, Button and TextField. See the following component:
So their components are now available. Let’s change our app/views/home/index.html.erb to show this React component:
<%= react_component 'MaterialComponentList' %>
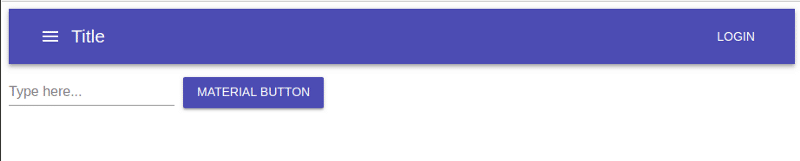
So you should see a screen as below:

Simple Material Components!
You can find the whole source code here. Please note that the Material UI changes are in feature/add-material-ui-v1 branch.
Thanks for reading. If you liked it, press the thumb & share. 🙂