Exploring Handlebars JS features!
In my previous post I explained what is Handlebars JS and how we can use it with Ruby on Rails. In this article lets look at some of the useful helpers provided out of the box by Handlebars, how we can add custom helpers and also how we can create reusable partials.

Conditional execution using if block
If we want conditional rendering of the block we can use ifblock helper. This block will not be executed by if the condition evaluates to false, undefined, null, "", 0, or [] . Block will only be executed if condition is anything but false.
Let’s have a look at the code below.
In above code we have if block starting from line#2 to line#12, this entire block will not be executed if we don’t pass price of any book.
If we pass above JSON data like
HandlebarsTemplates['book_list']({ books: data});
then the book with the name JQuery will not be printed as the price is 0 (0 is considered as false). So here it will check if 0 which will evaluates to false. So the books with the name Javascript and Ruby will only be printed.
Similarly you can also use unless which is exactly the opposite of if.
Creating custom helpers
Handlebars also provide the facility to create our own custom helper methods. This allows us to reuse the code logic as and helps us to achieve the Don’t Repeat Yourself (DRY) principle. You can use the Handlebars API for registering any helper using the registerHelper method.
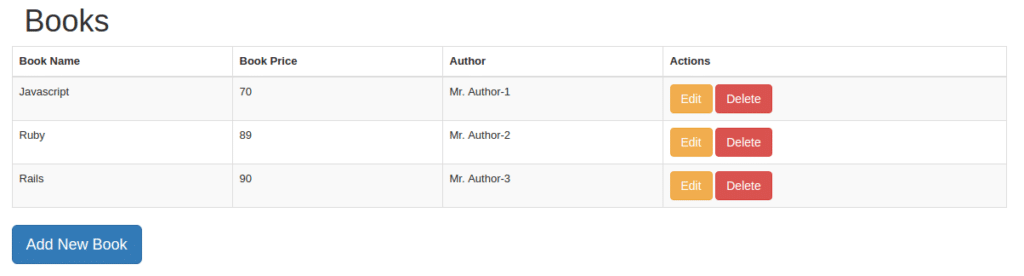
Above code registers a helper named formatName and expects a parameter to it. It will return the string after prepending Mr. before the parameter which will be passed run-time.
<td>{{formatName author}}</td>
So when the above line is executed it will print the following code.
<td>Mr. Author-1</td>
The best part about it is code re-usability.
A helper will surely help you to solve many problems 😉
Creating reusable partials
Partial is a html code which generally repeats itself and has the similar structure. If some html code is there in our code base that repeats itself then we can break it into small partials. We can always pass the variables to the partials to get the dynamic behaviour. They are pretty much similar to rails partials and arguments to partials are same as locals in rails partials.
The above code registers a partial named getButton .
{{> getButton className="edit-book btn btn-warning" text="Edit"}}
In above line we have used partial named getButton and passed two parameters to it className and text . One other thing worth noticing is that we need to use {{> }} syntax to invoke any partial. When getButton partial is invoked it prints the following code.
<button class="edit-book btn btn-warning" data-book-id="2"> Edit </button>
If you notice, we have passed the className and text as parameters and they are printed but from where this mysterious id comes from? Though not much mysterious !!!
When any variable is invoked and if its not a local or global variable then Handlebars calls it from the context where it was invoked. So it takes id from the json that we passed and prints 2.
So all in all our first piece of code will give following result.

Handlebars JS also provide lots of interesting features that are worth noticing. You can find the whole documentation here.
At BoTree Technologies, we build web and mobile applications to add value to our client’s business. We align ourselves to ensure that our client benefits the most out of our engagement.
Drop us a line to discuss how can we help take your business to the next level.