Authenticate using Stormpath in a Ruby on Rails App
Do you want to focus on your core applications and get to market faster without worrying about authentication, authorization and security?
Stormpath can help you easily integrate highly secure user management, authentication and authorization to your applications.
Stormpath provides REST API for integration and wrappers for all popular languages/platforms. In this tutorial, we will see how to setup Stormpath application and integrate it in a Ruby on Rails application.
Setup Rails Application
Create rails new application
$ rails new StormpathApp
$ cd StormpathApp
Add stormpath-rails gem in Gemfile
gem 'stormpath-rails'
and run bundle from command line from the application home directory
$ bundle
Generate Stormpath supported files
$ rails generate strompath:install
This will insert the config yaml file and the neccessary controller and view modules.
If you want to override views which in most case would be, use generator to create copy of views in your application
$ rails generate stormpath:views
Setup Stormpath account
Lets us first sign up on Stormpath and sign in to create an application there.
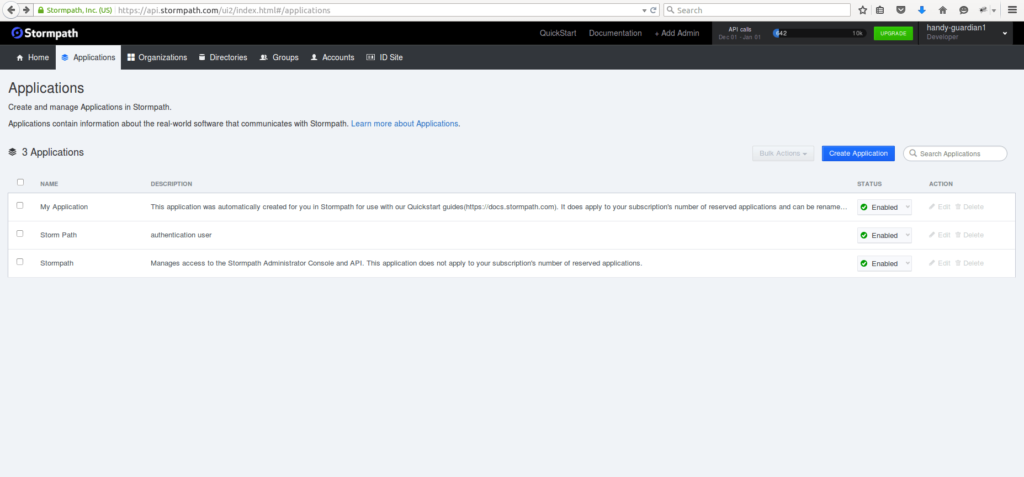
Application
Click on Applications Tab to see all the applications.

By default it give two applications pretreated. But let us create our own application.
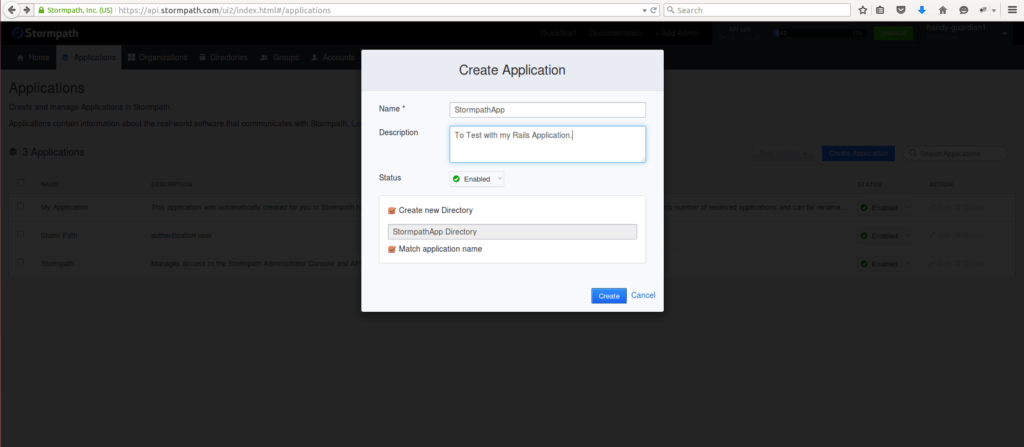
Click on the Create Application button and add details required.

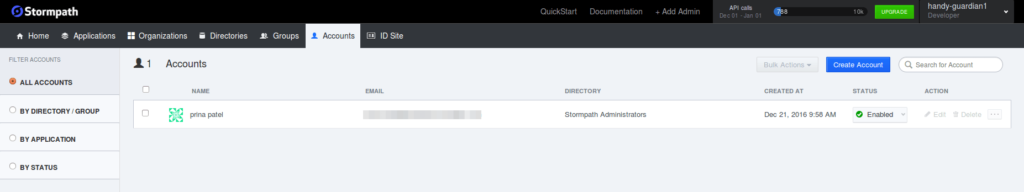
Click on the Accounts menu to see all accounts(users) created. For now you will be the one only.

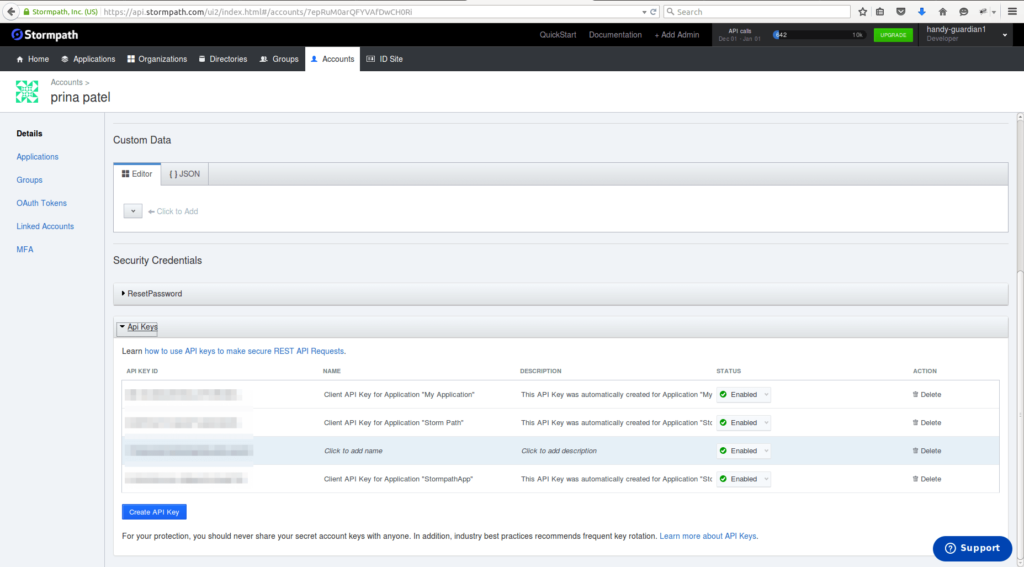
Click on your name to view your account details and find API keys section at bottom of the page.

Click on Create API Key button to get API key with secret which we need to authenticate from Rails application. It will prompt you to download a file to having API Key id and secret.
Create configuration
Create local_env.yml file in config and add this code
STORMPATH_CLIENT_APIKEY_ID: XXXXXXXXXXXXXXXXXXXXX
STORMPATH_CLIENT_APIKEY_SECRET: XXXXXXXXXXXXXXXXXXXX
STORMPATH_APPLICATION_HREF: https://api.stormpath.com/v1/XXXX
Also add this code in application.rb to load above environment variable while rails environment is loading
config.before_configuration do
env_file = File.join(Rails.root, 'config', 'local_env.yml')
YAML.load(File.open(env_file)).each do |key, value|
ENV[key.to_s] = valueend if File.exists?(env_file)
end
Configure config/stormpath.yml
stormpath:
application:
href: <%= ENV[‘STORMPATH_APPLICATION_HREF’] %>
name: null
Add routes
Rails.application.routes.draw dostormpath_rails_routes()
end
If you want to override the controller then you have to write routes as actions in params of stormpath_rails_routes() method.
Useful helper methods
Using the stormpath rails gem, we get following helpers to be used in controller as well as views
- current_account – get the current account
- signed_in? – check if the user is signed in.
- require_authentication! – Generally used in before_filter to check if user is required to be authenticated before calling specific actions.
- require_no_authentication! – Opposite to require_authentication! access (a logged in user shouldn’t be able to see the login form).
Create Welcome page for your rails application
$ rails g controller home
Add show method in home_controller.rb for welcome page view.
class HomeController < ApplicationControllerbefore_action :require_authentication!
def show
end
end
Let’s add login/logout link in show.html.erb.
<% if signed_in? %><h3> Hello, <%= current_account.full_name %> </h3>
<%= link_to “Logout”, logout_path, method: :post %>
<% else %>
<%= link_to “Login”, new_login_path %>
<% end %>
Add routes to show home page
root :to => 'home#show'
Finally, Start up your rails server:
$ rails s
Open your browser and navigate to http://localhost:3000
You should be able to see following screen. Create an account and come back to home to sign in.

After successfully sign in, you should see page with user’s name and logout link like below

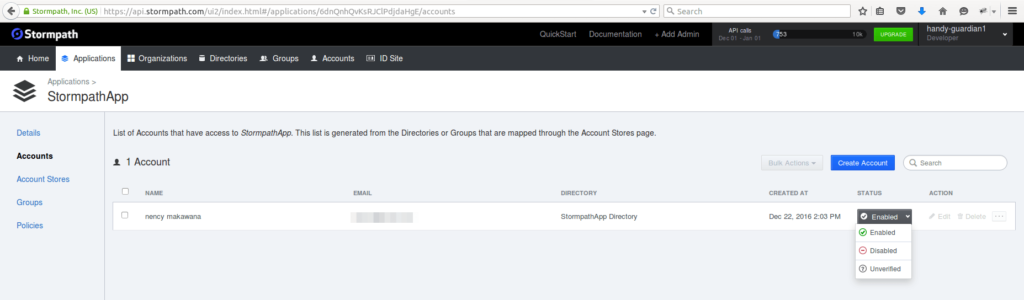
You can verify users from your Stormpath Applications > StormpathApp on Accounts tab.

Hope you enjoyed! Happy reading!
At BoTree Technologies, we build enterprise applications with our RoR team of 25+ engineers.
We also specialize in Python, RPA, AI, Django, JavaScript and ReactJS.