
How to add an Emoji in Ruby on Rails Application
Want to add emojis in your rails application? But don’t know how? Don’t worry too much about that, we have a gem for this. ‘gemoji’ gem is available which can be used when you have to add emojis in your application. Quite interesting, right?
Let’s see how to add and show emojis in Rails Application.
What is Gemoji?
- Gemoji is a gem that contains character information about emojis.
- It supports displaying emojis in web applications.
How to use it?
Here’s a step-by-step guide to include emojis in your app!
- Add in your gem file.
gem 'gemoji'
- Run
$ bundle install - Extract images to your app using:
bundle exec gemoji extract public/images/emoji
- For this, you must have Apple Color Emoji.ttc otherwise you will get error
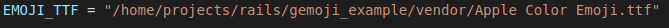
Errno::ENOENT - To resolve this error, Open the gemoji file / lib / emoji / extractor.rb and edit the value of the variable
EMOJI_TTFto the path of the fileApple Color Emoji.ttcsaved in the project vendor directory.

- You can manually add images to your asset load path.
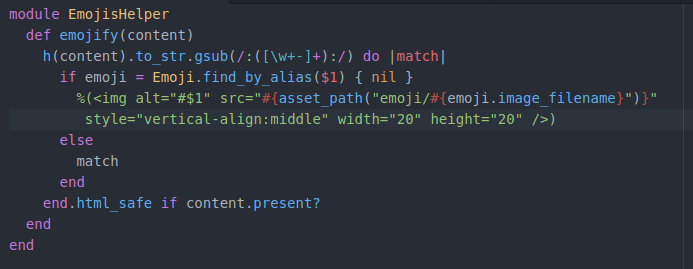
- After the gem is installed, create EmojiHelper which emojifies your content.

- This helper assists you to emojify your content – see below example.
<%= emojify(Hurreyy party time, let’s have some:pizza:!) %>
Now the above sentence is used as content in the helper method. This method extracts emoji characters and displays related emoji in our sentence.
Further Reading: Adding Page Specific JS to Rails Application
Using that, our sentence looks like the one below:
Hurrayy party time, let’s have some Pizza !
How to add new emoji?
This will create new emoji and you can use emoji.raw to display it.
While creating emoji, it uses unicode_alias. But what if you don’t know unicode_alias or you want to create custom emoji then you can also do it.
Now, you have to download a particular image and add it to your images/emoji directory to access it.
For more information, see this Emoji cheat sheet and to find unicode_alias, follow this.
- You can also modify the existing emoji’s alias and tags:
- You can also customize image_filename:
That’s it !! Now you are ready to use emojis. You can find the complete code here.





