
Must have Visual Studio Code extensions!
VS code is really a seasoned and widely used Open source IDE, which is being used for many programming languages. We use VS code extensively for the projects in Ruby on Rails, Python, React JS, React Native.

What the heck is Visual Studio Code?
Wikipedia says:
Visual Studio Code is a source-code editor developed by Microsoft for Windows, Linux, and macOS.[7] It includes support for debugging, embedded Git control, syntax highlighting, intelligent code completion, snippets, and code refactoring. It is also customizable, so users can change the editor’s theme, keyboard shortcuts, and preferences. The source code is free and open source and released under the permissive MIT License.[8] The compiled binaries are freeware and free for private or commercial use.
Visual Studio Code is based on Electron, a framework which is used to deploy Node.js applications for the desktop running on the Blink layout engine.
In the Stack Overflow 2019 Developer Survey, Visual Studio Code was ranked the most popular developer environment tool, with 50.7% of 87,317 respondents claiming to use it
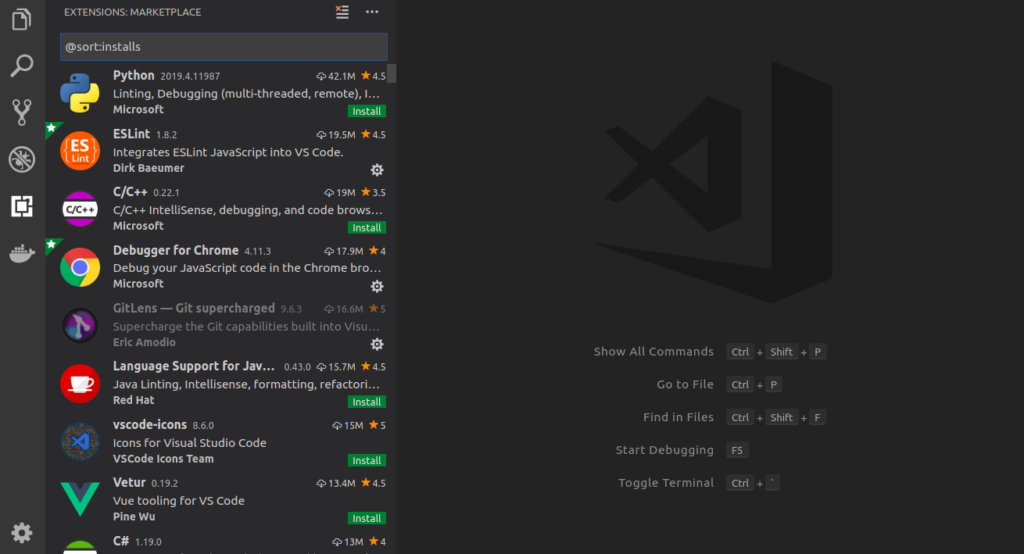
One of the reasons why the VS Code got popularity is the extensions. It has a variety of extensions and support for all current popular languages.
Let’s have a look at the popular extensions that we use
A Visual Studio Code extension with rich support for the Python language (for all actively supported versions of the language: 2.7, >=3.5), including features such as IntelliSense, linting, debugging, code navigation, code formatting, Jupyter notebook support, refactoring, variable explorer, test explorer, snippets, and more!
Installs: 8,053,113
Downloads: 42,018,948
Publisher: Microsoft
Link: https://marketplace.visualstudio.com/items?itemName=ms-python.python
Integrates ESLint into VS Code. If you are new to ESLint check the documentation.
The extension uses the ESLint library installed in the opened workspace folder. If the folder doesn’t provide one the extension looks for a global install version. If you haven’t installed ESLint either locally or globally do so by running npm install eslint in the workspace folder for a local install or npm install -g eslint for a global install.
Installs: 4,585,293
Downloads: 19,584,079
Publisher: Dirk Baeumer
Download Link: https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint
A VS Code extension to debug your JavaScript code in the Google Chrome browser, or other targets that support the Chrome DevTools Protocol.
Installs: 3,054,824
Downloads: 17,896,422
Publisher: Microsoft
Link: https://marketplace.visualstudio.com/items?itemName=msjsdiag.debugger-for-chrome
GitLens supercharges the Git capabilities built into Visual Studio Code. It helps you to visualize code authorship at a glance via Git blame annotations and code lens, seamlessly navigate and explore Git repositories, gain valuable insights via powerful comparison commands, and so much more.
Installs: 2,032,897
Downloads: 16,599,712
Publisher: Eric Amodio
Link: https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens
Beautify javascript, JSON, CSS, Sass, and HTML in Visual Studio Code.
VS Code uses js-beautify internally, but it lacks the ability to modify the style you wish to use. This extension enables running js-beautify in VS Code, AND honouring any .jsbeautifyrc file in the open file’s path tree to load your code styling. Run with F1 Beautify (to beautify a selection) or F1 Beautify file.
Installs: 2,635,554
Downloads: 9,507,130
Publisher: HookyQR
Link: https://marketplace.visualstudio.com/items?itemName=HookyQR.beautify
The Material Icon Theme provides lots of icons based on Material Design for Visual Studio Code.
Installs: 1,602,452
Downloads: 6,731,730
Publisher: Philipp Kief
Link: https://marketplace.visualstudio.com/items?itemName=PKief.material-icon-theme
This extension contains code snippets for JavaScript in ES6 syntax for Vs Code editor (supports both JavaScript and TypeScript).
Installs: 1,720,819
Downloads: 3,872,353
Publisher: charalampos karypidis
Link: https://marketplace.visualstudio.com/items?itemName=xabikos.JavaScriptSnippets
-
- Bracket Pair Colorizer
This extension allows matching brackets to be identified with colors. The user can define which characters to match, and which colors to use. This is one of my personal favorites 😉
Installs: 1,176,001
Downloads: 3,645,998
Publisher: CoenraadS
Link: https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer
This extension provides Ruby language and debugging support for VS Code.
Installs: 593,764
Downloads: 2,210,059
Publisher: Peng Lv
Link: https://marketplace.visualstudio.com/items?itemName=rebornix.Ruby
Integrates JSHint into VS Code.
Installs: 800,017
Downloads: 1,635,373
Publisher: Dirk Baeumer
Download Link: https://marketplace.visualstudio.com/items?itemName=dbaeumer.jshint
This extension provides you JavaScript and React/Redux snippets in ES7 with Babel plugin features for VS Code.
Installs: 477,620
Downloads: 2,389,814
Publisher: dsznajder
Download Link: https://marketplace.visualstudio.com/items?itemName=dsznajder.es7-react-js-snippets
That’s it!
You can find all the extensions sorted by downloads here!
So developers, go ahead and find your extension and use VS code to make your life easy breezy!
Click here for more details…
At BoTree Technologies, we build enterprise apps with our web development team of 30+ engineers.
We also specialize in RPA, AI, Python, Django, JavaScript and ReactJS.