Ruby on Rails App: How to handle BigCommerce Webhooks
In previous article, we saw how to interact with BigCommerce using its REST API. Now let’s dive deeper.
Today we are going to understand how to register webhooks on BigCommerce, how to listen to those webhooks’ calls and how to respond from our application.
Webhooks allow developers to build apps that receive information, in near–real time, about events that happen on BigCommerce stores. Webhooks require you to provide a callback URI where you want us to send information about the events that your app subscribes to.When the event happens BigCommerce will send a POST request to your callback URI and then your app can perform some action based on that event.
Here are few examples for such events
- An order is placed.
- A product is added.
- A customer record is updated.
You can get full list of available events please checkout here
Now, Let’s register a webhook for product creation from our application, so that whenever someone creates a product from the store, the webhook would notify us and we can handle that request to perform some operations.
We have to register a webhook when a user installs the application for the first time on BigCommerce. So here we have to register our callback when user calls omniauth controller’s callback action.
Here is a sample code the register a webhook on BigCommerce.
Once the webhook is registered, you can cross verify it by calling below method. It will return list of all webhooks for which you have registered callbacks.
Bigcommerce::Webhook.all(connection: connection)
Now, BigCommerce platform will send a callback to your application when an order gets placed and the registered method of your controller will be called. Here in code base, it contains some payload like which event is fired, which store fires it, what data is going to be changed etc. You can get all those details and perform some custom operation based on it.
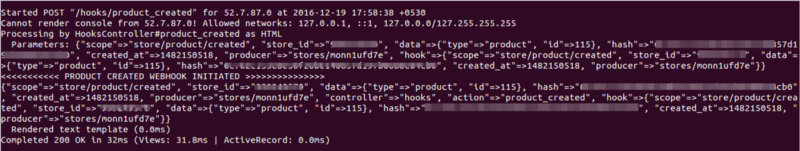
Here is a sample code for handling a webhook callback. It just prints the params hash and display a log message. Don’t forget to return HTTP status 200 from the callback action.
Now when you will create a product on the store, you will get a POST request from BigCommerce on the registered URL as expected.

Same way you can register as many callbacks as you want. But few things that we have to make sure are,
- Until your handler return 2xx as a status code, the BigCommerce will send you callbacks with a specific period of time. It will retry with some time interval. You can find more details and how retry mechanism works from here.
- Even if you are sending 2xx as a response code but the response time goes beyond 10 seconds then again it will consider it as a failure and put your webhook in retry queue. So make sure that you acknowledge BigCommerce withing 10 seconds. If you have a very time consuming processing logic then you can use background jobs and acknowledge request first and do further processing in background. This is an ideal way to handle callbacks.
if your app does not return an HTTP 2xx to BigCommerce upon receipt of the POST request to the callback URI, BigCommerce considers it a failure. BigCommerce will keep trying for a little over 48 hours. At the end of that time, BigCommerce sends an email to the email address set during app registration and flips the is_active flag to false
If you want to delete a webhook, then call it as below.
Bigcommerce::Webhook.destroy(@webhook.id, connection: connection)
Same way, if you want to update any existing webhook then call as below.
When a user remove your application from store, uninstall method will be called so in your uninstall method of omniauth controller, you can put calls to remove webhook for that store.
To get details of the codebase, refer this Github Repository.
Now we end up here with this BigCommerce and Rails tutorials series. If you have any doubts feel free to comment. For more interesting blogs, Keep following us!!
At BoTree Technologies, we build enterprise applications with our RoR team of 25+ engineers.
We also specialize in Python, RPA, AI, Django, JavaScript and ReactJS.