The Definitive Guide to Web Application Architecture by BoTree Technologies
Nowadays, both users and developers are crazy about web applications. The era in which native applications were preferred is long gone, and with the emergence of web app technologies, the landscape of mobile app development has undergone a full transformation.
Incorporating new technology and raising safety standards, the web application industry is a setting that is constantly changing. Now, as developers, the first and most important step while initiating a new web application project is picking the web architecture they can employ.
That said, you could become perplexed when deciding on the best web application architecture. An app’s functionality and the way its components interact are all determined by the architecture that is selected. Long story short, you must pick the appropriate components in web application development services to ensure the technical success of your web app project.
Want to learn how to do that effectively? Keep on reading.
In this article, we will discuss the fundamentals of web application architecture, beginning by understanding what it means and comprises. Next, we will learn more about its importance and follow it by learning how it works. Then we will look at its various components, layers, models, and types. Before wrapping up, we will look at some of the best practices and tools of web application architecture to help you get up to speed. So, let’s begin.
What is Web Application Architecture?
Before we see what web application architecture is, let’s first understand web applications better.
What are Web Applications?
Web apps are, to put it simply, software programs that are hosted on a web server and are accessed by users through a web browser and an active internet connection. They are distinct from computer-based software applications that are kept locally on the device’s OS or operating system.
Microsoft 365, Google Apps, various free backlink checkers, and more examples come to mind. Javascript, CSS, and HTML are used to build a web application’s front end, whereas any programming stack, including MEAN and LAMP, is used to build the back end.
User interfaces, middleware, and databases are also components of client-server applications known as web apps. A web application contains scripts on both the server and the client side. The data is stored by server-side scripts, and the customer is shown the data by client-side scripts.

Let’s switch to web app architecture at this point.
.
Web Application Architecture: Importance
Customers’ expectations are always changing, market trends are constantly shifting, and business growth is inevitable. Without architecture, which is crucial for a web app to have a solid base, your business app would be sinking into an enormous architectural anti-pattern.
The performance of a web app can be further enhanced by a well-thought-out architecture that is capable of handling a variety of loads and skillfully adapting to changing business requirements.
By breaking the architecture up into several distinct modules, you may also handle multiple development jobs at once, thus cutting down on development time. It also gets simpler to include new features without changing the general framework.
Following are some more reasons why web application architecture holds importance:
- More Effective App Performance
- A strong web app architecture presents a high level of flexibility, referring to its ability to react to changing client needs and market variations.
- Developers find it simpler to work on an app in several modules and add new features without interfering with the operation of the web app, thanks to the overall structure’s vision.
- Enhanced Client Satisfaction
- From the perspective of the user experience, it is necessary to invest in web application software architecture or a reliable blueprint of its operation.
- It’s crucial to ensure that your design is effective and scalable when creating any web application because doing so will help you minimize downtime and ensure that your app will function well in a range of situations.
- Improved security
- By viewing a web app as a collection of several building blocks, modern web application architecture safeguards each of its constituent structural elements separately.
- Overall security, therefore, gets better, enabling the software to fend off all typical security dangers like malicious attacks. The strong structure ensures that adding additional components won’t damage the security level obtained.
- For Achieving the Desired Business Outcomes
- If your website is not operating to its fullest potential, it might need a redesign. In addition to website redesign by a web application development company, laying focus on making the web application architecture better can go a long way. By ensuring that your website is operating at its full potential and without any problems, the proper web application architecture can ultimately save your business time and money.
- With the help of web app design, for instance, web developers may build websites that scale well as user traffic increases and include capabilities like offline access (for example, Google Sheets and Docs) that users nowadays are starting to demand.
How does it Work?
The specifics of web application architecture vary depending on the project because many of its components are determined by your project’s demands and business goals rather than by technology. To put it another way, changing or adjusting a web app’s components won’t have a negative impact on the app’s overall success.
You can consider a web application as having two distinct programs that operate simultaneously.
- Client-side Code
- The front-end programming language (HTML, CSS, and JavaScript) reacts to user inputs and generates the visual representation, also known commonly as the UI or user interface.
- Back-end Code
- Two tasks are performed by the back-end, or server-side, code: first, it responds to HTTP requests and sends responses to the client; second, it stores various kinds of data. There are numerous languages that can be used for server-side coding, including Java, C#, Python, Node.js, Ruby, PHP, etc.
Following is an example of a common communication method for web app architecture:
- As the client, you enter a URL in the appropriate browser area.
- To get the IP address recognized, the browser requests it from the Domain Name Server.
- If everything goes well, the browser asks the server to reply.
- To find the page and request data display, the server routes the request to the data store.
- If everything went well, your browser would display the data you originally requested.
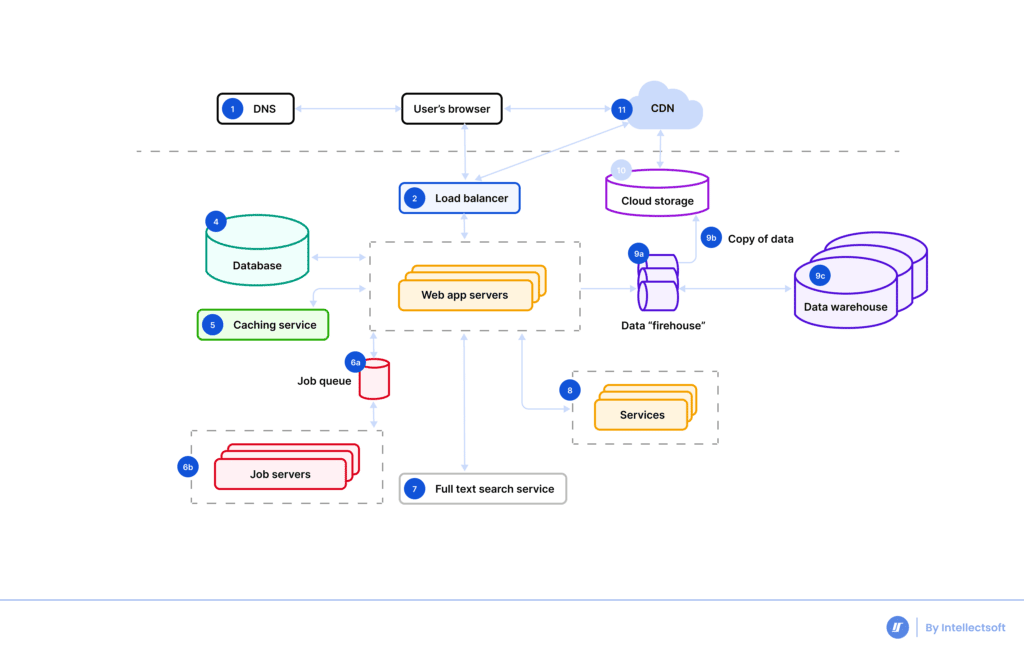
Now, we can learn more about the working of web application architecture if we look at its basic diagram and understand what the functions of the various elements of the diagram are.
Web Application Architecture Diagram

Let’s see what each element of this diagram does:
- DNS
- The shorthand for Domain name system is referred to as DNS. This crucial component scans IP addresses and domain names. An end user sends a request to a particular server in this manner.
- Load Balancer
- It answers queries from end users by routing them to one of the numerous servers. For all servers to handle requests uniformly, web app services typically exist as different copies of one another that mirror one another. Additionally, the load balancer is a component that distributes duties to avoid overcharging.
- Web App Servers
- This element essentially functions as an app deployment descriptor. In other words, it responds to user queries and sends JSON/XML documents back to the original browser. It speaks of the backend infrastructure, such as the database, cache server, job queue, etc., that makes it all possible.
- Database
- It’s quite clear what this component means. It includes a wide range of tools to execute, remove, arrange, and update algorithms. The majority of the time, job servers and web app servers communicate directly.
- Caching Service
- The component allows for rapid and simple data storage and search. The user will cache the search results when they are delivered to them from the server. Therefore, responses to subsequent queries will come considerably more quickly.
- Job Queue
- This contains two parts: servers that process the jobs and the job queue itself. Numerous web servers handle a lot of unimportant tasks. When a task needs to be completed, it is added to the queue and completed in accordance with the schedule.
- Full-text Search Service
- Many web applications include the ability to search text, which is convenient. The appropriate results are then sent to the user through an application. A full-text search, as the procedure is known, may locate the desired information using a keyword across all of the system’s documents.
- Services
- Once the web application reaches a certain level, services will be developed as separate applications. Although they won’t be as obvious among the other web app components, they will still be used by other web apps and services.
- Data Warehouse
- It is an online method of storing and transmitting data. Typically, files of all kinds, including photos, videos, and other forms, are stored in this component. The information is transferred to a firehouse for processing, following which further information is sent to cloud storage, and then everything is delivered to a data warehouse.
- CDN
- The content delivery network is referred to as CDN. Images and files in HTML, CSS, and Java Script are sent through this system. In essence, it distributes material obtained from the end server all over the world so users may access sources.
Advanced and Scalable Web Application Architecture
All of the linkages and interactions between the various application components make up the framework known as web application architecture. It is a roadmap for the concurrent interactions between an application’s servers, databases, middleware systems, and user interfaces.
It can also be explained as the design that, for a better web experience, logically specifies the link between the server and client side. It includes every element that makes up the finished web application, including its components, subcomponents, and external application exchanges. In a more technical sense, it denotes the underlying responses to client and server requests.
Web application architecture is concerned with the process of developing web applications and foreseeing its requirements in terms of speed, scalability, and security when it comes to commercial advantages
Web Application Architecture Components
In general, there are two types of web app components:
- User Interface Components
- A web application’s visual interface includes user interface components, which are independent of the architecture. They are only allowed to be displayed on a web page and include widgets, dashboards, analytics, notifications, and activity logs to improve user experience.
- Structural Web Components
- Client and server components make up structural web components in custom application development solutions. The functionality of web apps is interacted with through client components that are present in the user’s browser. Such components are typically built using HTML, JavaScript, and CSS.
A web app server, which manages business logic, and a database server, which saves data, are the two divisions of the server components on the opposite side. Frameworks like Java, Ruby on Rails, PHP, .NET, Node.js, and Python are used to build server components.
A couple of additional components of web application architecture include:
- Cross-cutting Code
- Application-related issues like security, communications, and operational management are handled by this component. Although the cross-cutting code never combines these issues, they have an impact on every aspect of the system.
- Third-party Integrations
- You don’t need to start from scratch when expanding your capabilities. Using pieces of software known as APIs, you can incorporate third-party integrations. Payment gateways, GPS navigation, and social logins are a few of the common integrations.
Layers of Web Application Architecture
Following are the different layers of modern web application architecture:
- Presentation Layer
- It makes sure user interaction is simple and easy to use by displaying the user interface. The client-side is provided with the necessary data by the presentation layer, and it also delivers the user interface elements that process and display data for users. As part of the software development process, it also includes the elements that create all user interactions.
- The main responsibilities of the Presentation Layer include gathering input data, handling user requests, sending those requests to the data service, and gathering the results. It is accessible through a browser and includes a variety of UI components that work with the system layer.
- Business Logic Layer
- It outlines the principles for efficient data interchange as well as the logic employed for business processes. This layer, which is also referred to as the Application Layer and Domain Logic Layer, is in charge of pulling the user’s browser requests and directing the methods to retrieve the corresponding data. It specifies the methods by which the backend system will obtain client requests and data.
- Data Service Layer
- The data that the BLL processed is transferred from this layer to the presentation layer. By separating business logic from the client side, the Data Service Layer protects the information of the app web architecture.
- Data Access Layer
- It offers incredibly streamlined access to information stored in persistent storage, such as XML and binary files. CRUD operations like create, read, delete, and update are also managed by it. When paired with the business logic layer, it is also known as persistence or storage.
- In this approach, the system is much more aware of the database it needs to use for business logic applications, and as a result, it optimizes the data fetched.
Models of Web Application Architecture
The number of servers and the databases are the two factors that distinguish the various web application architecture models. To choose the best one, carefully reevaluate your objectives and restrictions and choose the option that best fits the stage at which your company is developing.
1) One Web Server, One Database Model
The most straightforward model is this one. For all requests and responses, you just have one server and one database. This model’s reliability is not great. That is to say, your program will end immediately if the sole server fails.
However, this model is relevant for testing. Today’s real apps can’t use the outdated ‘one web server, one database’ model. Nevertheless, it’s a fantastic approach to test your web app concept and get a quick overview of the MVP for your web app.
2) Multiple Web Servers, One Database Model
Architecture-wise, it is stateless. There isn’t just one web server for storing data, so to speak. Information input by a client is written by the appropriate server to the solitary externally controlled database.
Comparing this model to the one we previously examined, it is likewise fairly reliable. A backup server is always accessible because the model contains more than two servers. The fact that there is just one database available, however, makes it risky because a website breakdown could occur.
3) Multiple Web Servers, Multiple Databases Model
Among the three models, this one is the most productive. There are numerous web servers and databases, so there is no single point of failure. The versatility it provides is also superb. You can decide whether to spread information among them or preserve the same data in all of them, as you have at least two alternatives for database storage.
Information loss is still possible in this model. But at the same time, your web app won’t be lost entirely in the event of a crash. The loss of some information will still occur. Installing load balancers is the best course of action to avoid this issue.
What are the five types of Web Application Architecture?
Following are the various types of Web Application Architecture:
- Single-Page Applications(SPA)
- A logical and interactive user experience is produced by using modern SPAs. All of the information is accessible to them through a single HTML page. The developers lighten the stress on the server by moving the application functionality to the client side and using the server side only for data storage, which speeds up the website’s performance.
- Single-page web apps, as the name suggests, don’t require the server to download a full new page each time a user takes a new action. These programs instead offer dynamic user interaction and updated content on a single page. By doing so, the application becomes more seamless for the user and resembles a regular desktop application.
- Here, AJAX, which stands for Asynchronous JavaScript and XML, are popular development tools since it obtains data from a server asynchronously while not altering the behavior or appearance of the current page.
- Widget Web App
- Web services take the place of the logic used to build web pages in this form of a web app, and distinct objects known as widgets are available on each client page. The widgets get data bits in JSON or HTML from web services in response to AJAX queries, and they display those data chunks without requiring a page reload.
- This style of online application is more dynamic, suited to mobile devices, and more so with real-time widget update s. However, because some of the app functionality has been exposed on the client side, we wanted to warn you of the compromised security of these apps. The development cycle for this web application architecture is very lengthy.
- Legacy HTML Web App
- Basic web app design dictates that a server sends a finished HTML page to a client in order to communicate with them. This server is made up of business logic and logic for building web pages. The user now needs to reload the page whenever there is an update. To do this, the user must ask the server to reload the full code. The HTML page is the outcome.
- The best thing about this architecture is how secure it is because none of the logic or data can be accessed by the user; instead, it is all kept on the server. However, it is employed for static websites because of the frequent content reloads and intensive data exchange. People are switching to more interactive and agile web app kinds as these slowly disappear.
- Serverless Architectures
- By using external cloud infrastructure services, the developers contract out server and infrastructure management. Because of this, the apps may focus solely on running the necessary code without worrying about infrastructure-related chores.
- In some ways, it’s comparable to microservices (which we’ll explore next), but the development entity — the developer or development company — does not control or manage the backend servers.
- Microservices
- Microservices are compact services that carry out specialized functions. Utilizing the Microservices Architecture framework allows developers to work more productively and release software products more quickly.
- As they are not directly interdependent, such programs do not need that all of their components to be written in the same programming language. The ability to choose the technology of their choosing is now available to developers.
Web Application Architecture Best Practices
Designing the architecture is the first stage in creating a web application by an enterprise software solutions company. The success of your architectural plans will be decided by them. Don’t repeat the tactics used by other successful web applications. It won’t be of any assistance to you because enterprises have various requirements.
Some tips for creating a successful web application architecture are as follows:
- At the very beginning, select an appropriate web application architecture
- Your application will become a maze of disorderly components and elements that are difficult to manage without a thorough structure.
- Be mindful of your technological restrictions
- The best and most productive components aren’t always practical to include in your web application architecture. But if you pay close attention to quality characteristics and set reasonable business goals, you will get the most out of every one of your parts.
- Don’t try to replicate someone else’s successes
- The worst folly is to choose a successful business’s web application architecture and just duplicate it. A good design aligns with your business’s objectives and concepts, not those of the competition.
- Put an immediate end to the problems
- Fix the issues with the web app’s architecture before it is released. The sooner the problems are fixed, the more dependable the system’s fundamental components will be.
- Make a list of the features that make successful web apps
- It’s one of the best software development practices to write out your expectations for your web app at the outset and talk to your tech partner about their viability and quantifiable KPIs to ensure that it has achieved its purpose.
Make sure your web application’s architecture possesses the following characteristics if you want it to thrive:
- High efficiency and adaptability of the system
- Component reusability
- A well-planned coding framework
- Exceptionally flexible scalability
- Dependability and consistency
- The use of security guidelines
- Presence of areas where users can provide feedback
Checkout our Successful Case Study of Loan Inspection Platform based on SaaS Software Development
Some Tools that You Should Consider Using
The following tools can aid in providing the finest web app experience:
- IDE tools
- Some IDEs for increasing productivity include Webstorm, NetBeans, Github’s Atom, and AWS Cloud9.
- Frameworks & Libraries
- The most widely used frameworks for producing high-quality final products include Angular, React, Python, Express, Vue, Django, etc.
- Integration tools
- A seamless, interesting, and unified experience is provided by MuliSoft, JitterBit, Cleo, and Automate.io.
- UX Builder tools
- Today, tools like Figma, Invision, Sketch, etc., are frequently used to design and enhance user experience.
Wrapping up
A modern online application’s architecture is inextricably linked to its usability. Your understanding of web application architecture will be brought up to speed by this guide. This extensive guide to web application architecture has explained how early choices regarding web application architecture directly affect the performance and user experience of the finished program. This guide offers a high-level overview of the many decision-making processes that can be used while creating a web application.